
Enhancing the GuardRails solution
Mad Devs assisted GuardRails an application security platform
to advance their product and increase its business value.

Critical vulnerabilities can cost you a lot if they are not detected before your IT project goes to production. The security industry has to adjust to the challenges of cloud-first deployment and continuous security monitoring and testing. This is the niche that GuardRails fills, offering automated vulnerability scanning for code as part of a standard development process built under the DevSecOps approach.
GuardRails facts & figures

+1.1K
Installations

+20K
Respositories Protected

+320K
Scans perfomed
Elixir
Go
C++
Java
JavaScript
TypeScrips
PHP
Python
Ruby
Solidity
Rust
Kubernetes
The story behind the project
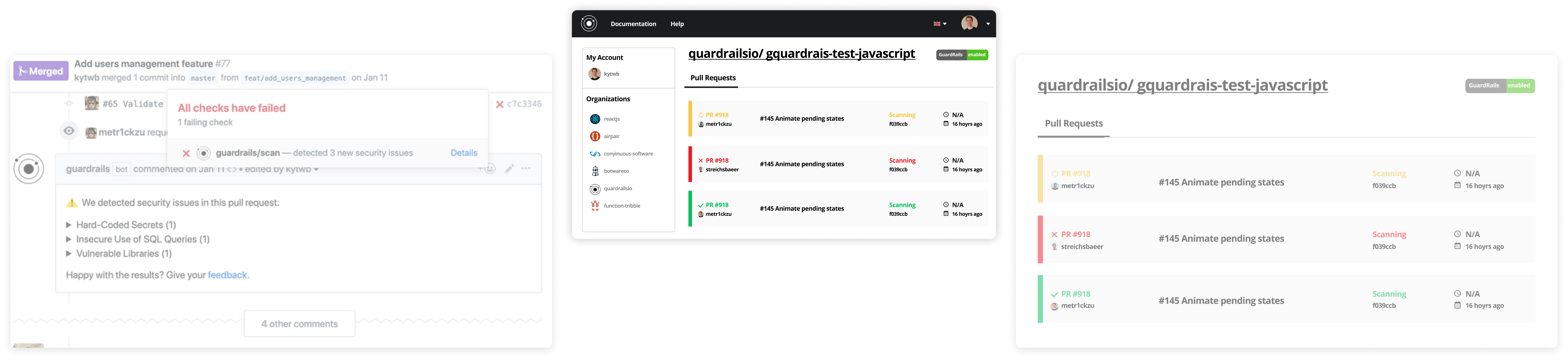
By the time the Mad Devs experts got involved in the project, GuardRails had already had a prototype up and running. After the installation, the app could scan code looking for its vulnerabilities. Once a security issue was detected, the app created a pull request (PR) comment in the repository so that the user could review the scan report.
Having only a PR with a short lifespan, the user lacked information about the security problems and could not track them. So the customer’s top priority was to improve the usability of the product by making it more functional and user-friendly.
Initially, the GuardRails app was an open-source GitHub solution. Integrating with other Version Control Systems (VCSs) was important for acquiring new users. In addition, it was necessary to optimise the overall app performance, that was, to speed up continuous security monitoring and testing, increase the accuracy of vulnerability detection, and improve the stability of the app.
By maximising the app’s potential, GuardRails wanted to take their product to a new level. This would allow for raising funds and thus increasing the product’s business value to a greater degree.
Project issues and how we resolved them


The dashboard makes a difference
An enhanced user experience makes a product more compelling and valuable for its users. That is why building an intuitive dashboard was instrumental in giving a boost to the GuardRails solution. The data dashboard developed by Mad Devs from scratch allowed the app users to have a look inside their code and visualize its vulnerabilities. While working on this project, we created two versions of the dashboard.
Dashboard version 1
Having a tight timeframe for this task, we developed the first version of the dashboard in 3 months, implementing 50% of the core scanning functionality. The dashboard showed Git repositories and a list of projects linked to them. By enabling a particular repository, the user initiated security checks in the projects. Once the code scans were performed, the dashboard provided information about the vulnerabilities identified by the app, namely, how many issues were detected and in which commits they were found. The dashboard made it possible to check not only a PR comment but also commits associated with pull requests.

Dashboard version 2
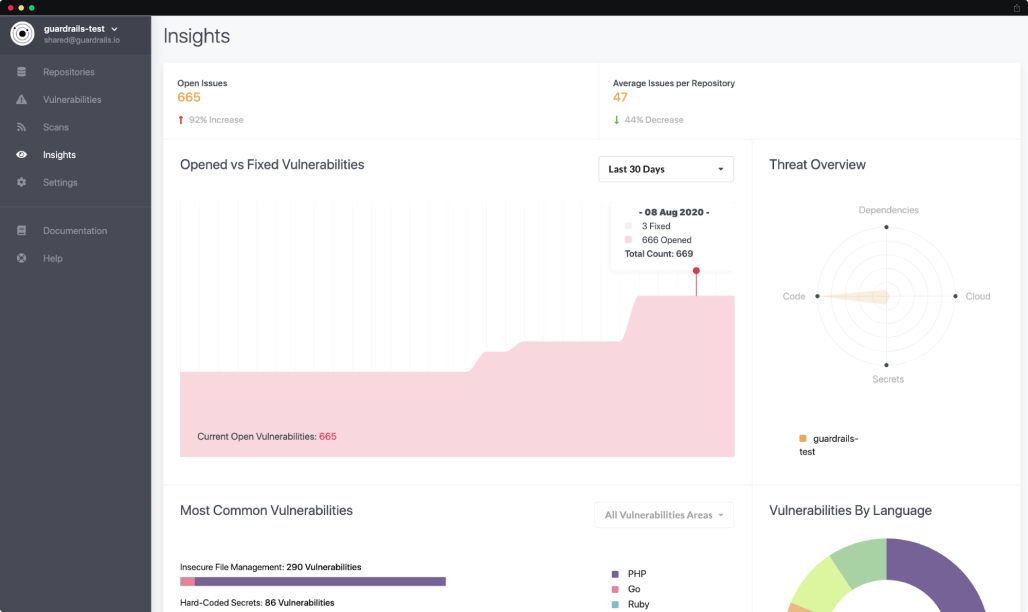
For the second version of the dashboard, we had a list of updated product requirements and a more flexible timeline and budget. So we elaborated on the dashboard’s UI design and functionality and optimised its performance characteristics, such as speed and stability. The second version offered more detailed settings and reports - for example, the user could view the history of all scans and reports, see newly detected issues, and get remediation advice.
The updated dashboard allowed users to keep track of the security issues, gather statistics, and analyze vulnerabilities. The Insights section showed the total number of issues that were detected and fixed in a certain period of time, the types of vulnerabilities and their occurrence, and other useful data.

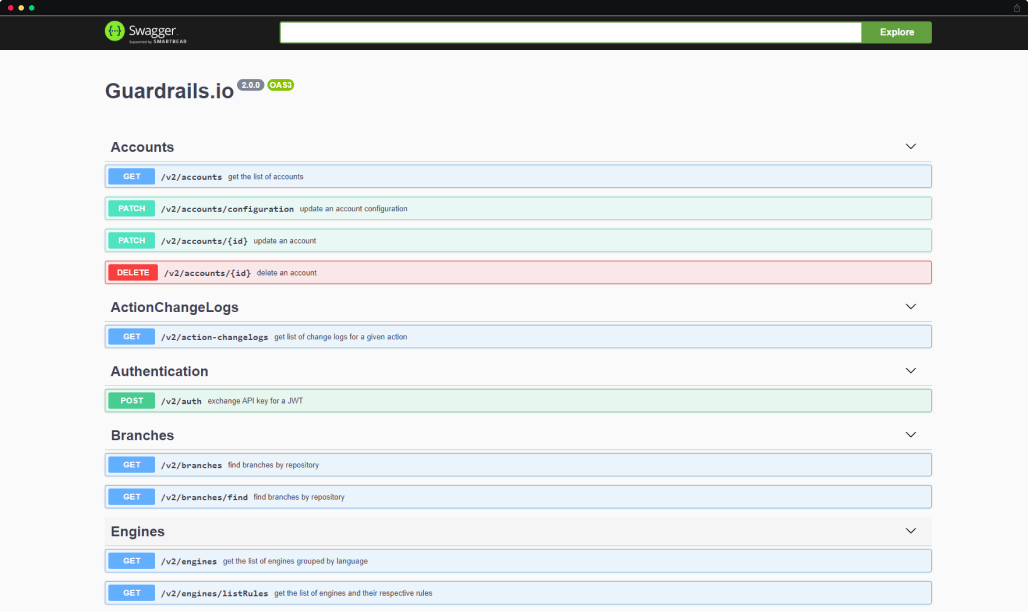
Building an API for the dashboard
When we joined the project, there was a database but no backend for the dashboard. By building an API, we enabled the dashboard to obtain data from the database and display it to the user. The API facilitated access to data: now, it could be easily fetched from the database and demonstrated as scans or reports.

Scanning mechanism
Scanning is an essential part of the customer’s app. Mad Devs introduced significant changes to the scanning mechanism which resulted in better stability and higher speed - a user could get a quick assessment of the entire project. In addition, support for 10 more scanning engines and 5 more programming languages have been implemented into the GuardRails solution.
We increased the number of scanning engines from 15 to 25 and the number of programming languages - from 10 to 15.
Command-line interface (CLI) implemented for GuardRails
The CLI offers a convenient way to set commands and communicate with a program. Implementing this text interface was another contribution to the app’s usability and one more way of interacting with the GuardRails’ product along with the dashboard and PR. The CLI enabled scanning without pushing to the repository and provided a number of intuitive commands for the app’s usage.

Availability in Kubernetes & Enterprise version
Mad Devs helped to develop an on-premise version of the app, which could fully meet the needs of GuardRails’ enterprise customers, ensuring the security of their data. We also assisted with the creation of multiple options for deployment, including Kubernetes. Adopting Kubernetes expedited the deployment and scaling of the app, which was a time-saving strategy for enterprises.
Technical agility
Getting customer priorities right is crucial for product development. Prioritizing GuardRails’ requests and understanding their urgency allowed us to deliver results in a fast and efficient way. The technical agility of the Mad Devs team came useful, too.
Being technically agile, we can quickly migrate to new platforms and switch to different technologies, adapting them to the needs of the project. That can save a customer plenty of time and costs.
React + Semantic UI
While working on the first version of the dashboard, we aimed to create a minimum viable solution in a short span of time. Once GuardRails identified a list of features necessary to achieve the product-market fit, we could focus on the second version of the dashboard.
To facilitate and speed up the frontend development, we opted for React and Semantic UI. As a result, we developed the dashboard based on pre-built components in just 3 months.
Netlify
The CI/CD method is very important in app development as it automates the building, testing, and deployment processes. This allows developers to add new features and updates and immediately deliver them to the app users. Thus, CI/CD helps to derive benefits even from a simple prototype with some basic functionality.
Netlify is a helpful tool that supports CI/CD and automatically builds and deploys the app changes. The GuardRails app’s dashboard was basically static files that had to be served, and Netlify had everything needed to quickly deploy static sites, namely:

Automated builds for Git

Version history

PR previews

CDN serving your website

Serverless functions
We simply plugged our GitHub repository and added a little configuration; as a result, we had backend and frontend being built, deployed, and served in one place.
Database
We used CouchDB, a NoSQL database offering storage with a flexible scheme: developers can change the structure of saved data on the fly. This is a good fit for projects, in which the requirements are not clearly defined and can change anytime.
NoSQL databases are cost-effective development tools that perform well with high loads. Although they are fundamentally different from relational databases, it is possible to migrate data from NoSQL to SQL anytime in the future.
TypeScript
Different development tools may offer similar solutions - each with its benefits and disadvantages. It is highly important to choose those that meet the project needs at the moment. Some of them might be a perfect fit in the early stage of development, but as the product grows, we shift to other tools.
At the beginning of the GuardRails project, we used JavaScript due to time and budget limitations. Thus, we could write both the frontend and backend code in one language. At the time, we could keep the code tight when the codebase itself was relatively small.
As the project began to grow, we needed a more powerful tool to support the increased codebase. So we chose TypeScript that can detect and prevent errors in projects of varying scales. We seamlessly migrated to this language as we could start plugging in TypeScript on top of the existing JavaScript codebase.
Infrastructure optimisation & new technology stack
To prepare the project for further growth, Mad Devs started to move it to a new stack to make sure that GuardRails relies on the best-suited technologies. It was also necessary to pick cost-effective solutions for better scalability.
First, GuardRails was hosted on Google Cloud Platform with their app running on Docker Swarm. To reduce expenses related to cloud resource consumption, we migrated the customer to AWS using Kubernetes.
Migration from CouchDB to PostgreSQL+GraphQL
We transferred all data from CouchDB to PostgreSQL to ensure the use of the latest technology, feature-rich and well-supported. Also, we added GraphQL to fetch data promptly and efficiently. It took us just 1 month to complete both tasks - migrate to PostgreSQL and add GraphQL.
Here’s what the architecture became after migration to the new stack
Agility is the key
Technical agility yields better results when combined with agile management and communication - either within an internal team or in customer relationships. On top of that, agility becomes vitally important when the product is ready to grow and needs more resources for further development.
Successful staff augmentation is impossible without tech talents that fit customer requirements and adapt to established company processes and development methodologies. The Mad Devs engineers adopt the best practices used by the customer and support them with their own development methods and workflow to provide transparency and seamless collaboration. We give proactive feedback on established management processes to improve the team’s capacity and create a user-oriented product.
Instead of the standard Agile, GuardRails uses the Shape Up methodology. This facilitates building a meaningful product in a short time by giving a development team much freedom in their work.
Shape Up is about increasing the team’s freedom and motivation. We switched to Shape Up in days to ensure maximum convenience to the customer
Shape Up workflow methodology
The Shape Up Method helps the GuardRails team to think more deeply about the right problems much earlier in the development process and start shipping meaningful features and improvements on time.
Shape Up enables managers to spend less time supervising developers and dedicate more time to shaping the project and its needs. For such a development method to be successful, a deep level of commitment on the developers’ side is required.
Within a four-week cycle, the Mad Devs development team was left with greater autonomy to define tasks, make adjustments to the scope, and manage their working processes. This is why their responsible approach was a key in achieving results with Shape Up.
The main idea behind the Shape Up methodology is that no one works alone. The team members communicate clearly and constantly to report progress and map things to do.
Staying in sync with everyone on the team and the customer, Mad Devs coordinated each part of the development process, searching for solutions, evaluating risks, and solving problems together.
Being agile in project management, communication, and software development, the Mad Devs team managed to deliver the GuardRails project on time and in accordance with the customer expectations.

"I have learned a lot from GuardRails CEO Stefan Streichsbier who is a truly inspirational and awesome leader with a brilliant mind. He not only gives me and my brothers in arms the freedom to build things the right way with the right tooling but also allows us to use the most interesting and modern tools. Stefan is super approachable and supportive, his excellent people skills in combination with a great vision have already made GuardRails a success, and we hope to see more developer teams adopting our solution in the future. What was delivered by a happy team is born to make the users' lives happier, too!” Emir Sabyrkulov, Full-Stack Developer, Mad Devs
Results and achievements
was received by GuardRails in 2019 from Cocoon Capital, an early-stage venture capital firm investing in enterprise tech across Southeast Asia.
Better user experience for higher adoption rates
GuardRails has significantly improved its adoption rates thanks to the intuitive and fast dashboard for end-users. The updated product has been equipped with secure access to API, command-line interface, and friendly policy ensuring feature requests acceptance and prioritization on a publicly available roadmap. All this creates an environment that puts the user and their security first.
As of 2021, GuardRails has been adopted by 1000+ development teams representing SMEs, large enterprises, and government-backed organizations.
CouchDB optimised for 3x-5x better performance
The project’s DBMS could work faster so we decreased the response time from 2 s to 200-400 ms. After all optimisations and migrations, we managed to reduce the database response time from 2 seconds to 30 milliseconds for the most common requests. Previously, users had to wait longer for their accounts and repositories to become available. After we applied data structuring and indexing, the database started to work faster.
Technologies we used
JavaScript
Node.js
PHP
Semantic UI
TypeScript
Kubernetes
Docker
CouchDB
Serverless
Netlify
PostgreSQL
GraphQL
RabbitMQ
Amazon Web Services
Meet the team

Emir Sabyrkulov
Full-Stack Developer

Marat Bediev
Full-Stack Developer

Zhanyl Turtemirova
Full-Stack Developer
“I am very happy with Mad Devs services so far. Looking forward to a long and fruitful partnership”.

